Build faster with AI-powered
A knowledge base that is
FAQ
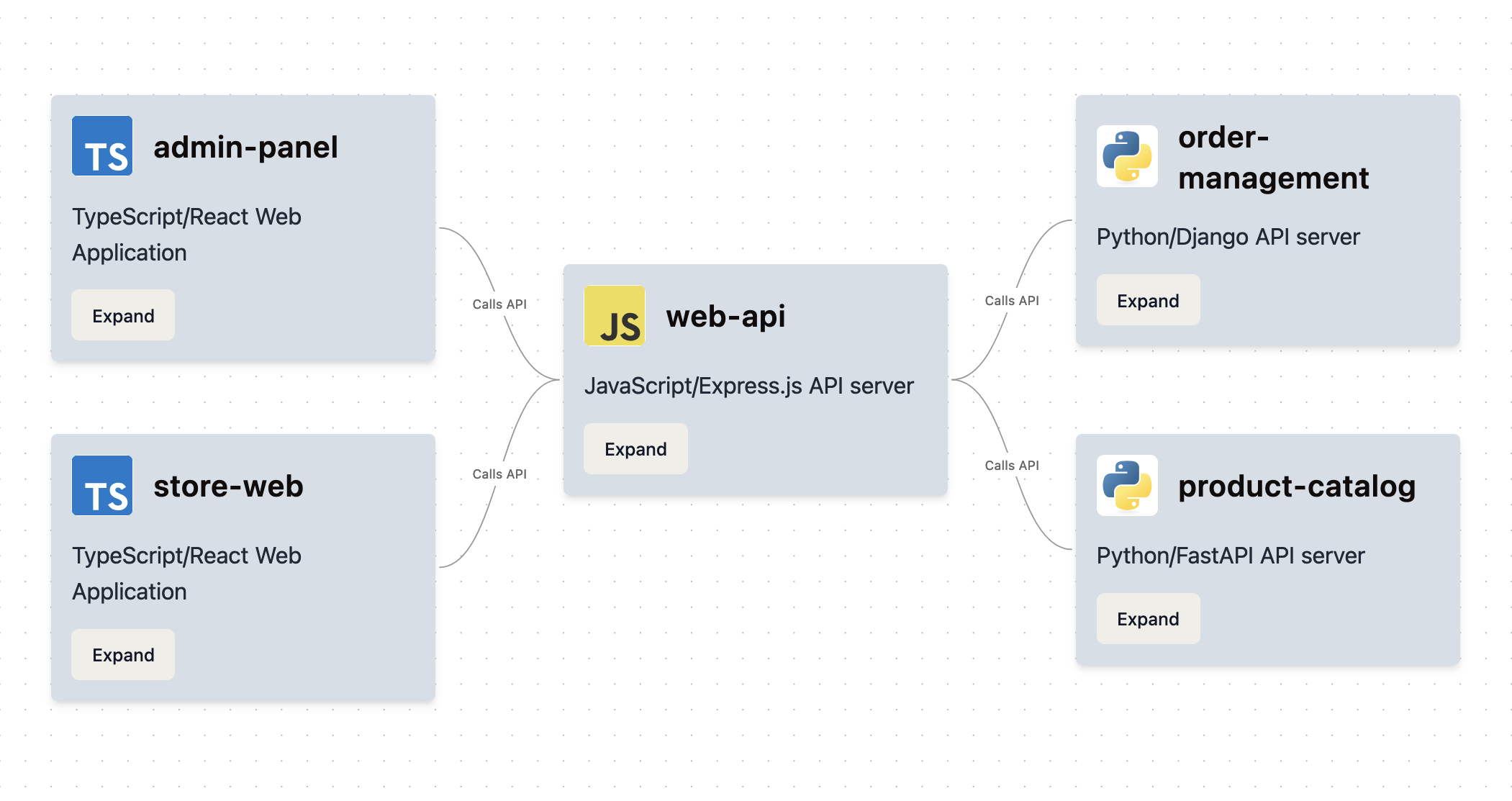
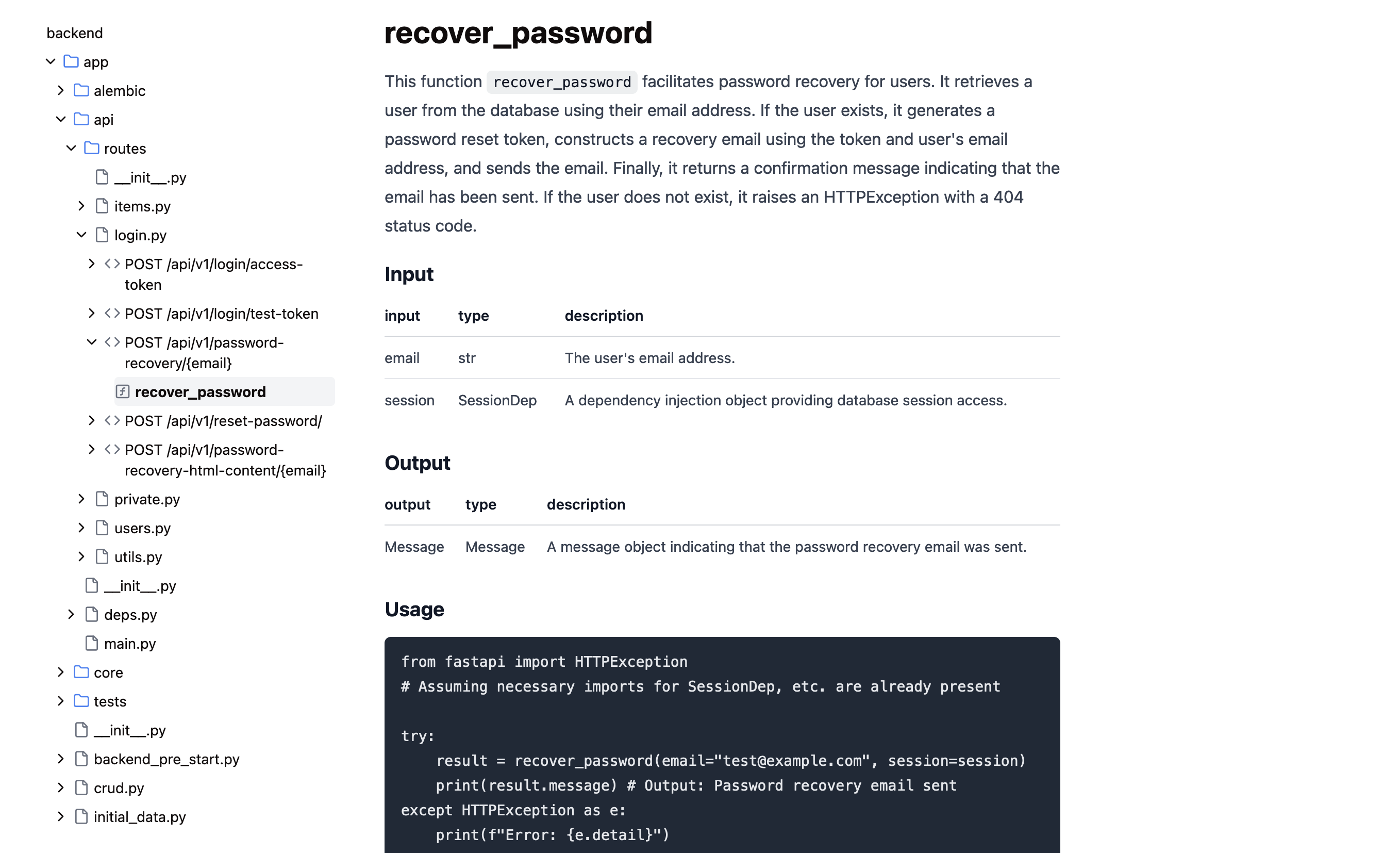
You can connect your public Git repo(s), wait a couple minutes, and get automatically-generated interactive diagrams and reference documentation for your codebase.
You'll be able to explore architecture diagrams and get AI-powered explanations to easily understand the structure and data flows in your code.
We currently support codebases written in Python, Javascript/Typescript (including React) and Rust.
Reach out to us for any additional languages you are interested in.
We are planning to work on:
- Co-pilot for editing docs
- Generating sequence diagrams
- Detecting database queries, message passing
Cartograph is free for open source codebases while in early access phase.
We plan to offer flexible options based on repository size and usage. Get in touch to discuss your needs and we'll work out a suitable arrangement.